Proyecto
cooperativo para crear un blog de alumnos creado por el profesor Francisco Ayén
1. Creación de la cuenta en gmail.
2. Acceso o creación al/del primer blog.
3. Las entradas del blog.
4. El diseño del blog: como personalizarlo.
5. Editar contenidos usando la barra de herramientas del blogger.
6. Creación de páginas y de un menú horizontal.
7. Los derechos de propiedad.
8. Editar códigos HTML y modificar el tamaño de los elementos.
9. Los gadgets
10. Crear un documento, compartirlo y publicarlo en tu blog.
11. Copia de seguridad.
12. Formularios google y educaplay en tu blog.
1. Creación de la cuenta en gmail (si no se tiene ya una)
Este es el primer paso para poder usar todos los servicios que ofrece Google, entre ellos el de blogger, con el que crearemos el blog.Entra en la dirección URL de Gmail: http://www.gmail.com y completa los datos.
2. Creación de tu primer blog o acceso a tu blog de clase
Acceder o crear un blog es sencillo una vez que tienes cuenta en gmail.Una vez creada la cuenta en gmail podermos activar el servicio de blogger.
Activación del servicio blogger
- Entra en tu correo gmail
- Abre la página de blogger, pulsa aquí: http://www.blogger.com/home
- Pulsa en la opción crear perfil limitado de blogger (abajo derecha)
- Pon tu nombre de pila en el nombre visible de perfil.
- Pulsa en continuar (o guardar).
3. Las entradas del blog: cómo crearlas y cómo modificarlas
Recuerda que las entradas son las páginas de un blog. En ellas colocaremos los contenidos que queremos subir a nuestro sitio.
1. Creación de una entrada.
- Abre el buscador de google para poder iniciar sesión (www.google.es). Pulsa en iniciar sesión (arriba a la derecha, véase imagen lateral flecha roja). Ahí se pone el correo de gmail y la contraseña.
- Entra en tu cuenta de blogger puedes hacerlo de dos formas:
- Desde este enlace: http://www.blogger.com/ o desde google (www.google.es)
- Desplegando el menú superior pulsando luego en "blogger"
- Para crear una entrada ahora pulsa sobre el icono naranja que tiene un lápiz dibujado (véase imagen inferior, flecha azul).
| (pulsa en la imagen para ampliar) |
4. Ahora ya podemos crear una entrada.
- Ponemos el título (imagen inferior, flecha roja número 1). Podemos llamar a la primera entrada ("Presentación", "Primera entrada", o a vuestro gusto).
- Añadimos texto en el cuadro central (imagen inferior flecha naranja número 2). En las primeras entradas se suele explicar la razón por la que se crea el blog (para ayudar a vuestros alumnos, para organizar vuestro trabajo, etc.) y el destinatario (vuestros alumnos, cualquier interesado, etc.). El contenido de las entradas suele tener dos partes diferenciadas separadas por un salto de línea (véase barra de herramientas del blogger):
- Un párrafo inicial donde se resume el contenido y se cita a su autor. A continuación se pulsa en salto de línea. De esta forma en la página principal no aparecerá toda la entrada, sino que unicamente aparecerá el resumen inicial.
- El resto de contenido.
- Ponemos una etiqueta y pulsamos en "Listo" (imagen inferior flecha verde número 3)
- Para finalizar publicamos la entrada. (imagen inferior flecha violeta número 4)
 |
| (pulsa en la imagen para ampliar) |
5. Después de pulsar en publicar (o en actualizar) aparece
la sección donde están todas las entradas (de momento solo tenemos
una). Podemos ver cómo ha quedado la entrada pulsando en "ver" (flecha
azul imagen inferior, aparece al acercar el cursor) o podemos corregir
lo que hemos puesto en la entrada pulsando en "editar" (flecha roja).
 |
| (pulsa en la imagen para ampliar) |
2. Modificación y ampliación de las entradas creadas.
Si queremos editar y modificar cualquier entrada que hayamos creado Tenemos estas dos opciones:
OPCIÓN-A
1. Entramos en blogger.
2. Pulsamos en Ver blog para navegar por las entradas de nuestro blog.
2. Entramos en la entrada o la página que queremos ampliar o modificar
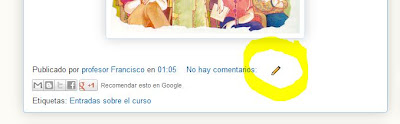
3.
Buscad el pequeño lápiz que aparece en la esquina inferior izquierda de
la entrada o página (lo he rodeado en un círculo amarillo en la imagen
inferior)
4. Eso os llevará al editor de esa entrada.
OPCIÓN-B
- Entramos en blogger.
- Pulsamos en el icono de entradas (imagen inferior flecha roja).
| (pulsa en la imagen para ampliar) |
3. Ponemos el cursor sobre ella y luego pulsamos en "editar" (flecha roja de la imagen inferior).
 |
| (pulsa en la imagen para ampliar) |
4. El diseño del blog: cómo personalizarlo
Con blogger podemos personalizar el diseño de nuestro blog totalmente. Pero si acabáis de iniciaros en este mundo yo recomiendo que uséis el diseñador de plantillas que te ofrece blogger.1. Entramos en blogger.
- Primero hay que entrar en tu cuenta gmail. Abre el buscador de google para poder iniciar sesión (www.google.es). Pulsa en iniciar sesión (arriba a la derecha, véase imagen lateral flecha roja). Ahí se pone el correo de gmail y la contraseña.
- Entra en tu cuenta de blogger puedes hacerlo de dos formas:
- Desde este enlace: http://www.blogger.com/ o desde google (www.google.es)
- Desplegando el menú superior pulsando luego en "blogger"
2. Personalizamos el diseño de nuestro blog.
1. Dentro de blogger pulsar sobre el título del blog que habéis creado, veréis algo parecido a lo que se ve en la imagen inferior con una la barra de opciones a la izquierda.
2. Pulsa después en plantilla (abajo a la izquierda, lo señalo en la imagen inferior, flecha azul):
 |
| (pulsa en la imagen para ampliar) |
3. Ahora vamos a modificar esa plantilla que hemos seleccionado. Pulsa en el cuadro naranja "personalizar" (imagen inferior) y entramos en el Diseñador de plantillas.
 |
| (pulsa en la imagen para ampliar) |
Entras en la sección de Plantilla. Selecciona cualquier plantilla que no sea de "vistas
dinámica", porque esas plantillas son muy poco personalizables. Pulsa
sobre una plantilla que te guste (arriba están los tipos, abajo las variantes de color) y luego en Aplicar al blog (arriba a la derecha).
Fondo: En el primer cuadro puedes cambiar el color de fondo del blog o puedes poner una imagen de fondo. En la mitad de la derecha puedes cambiar la combinación de colores que usa tu blog.
3. Dos recomendaciones sobre el diseño:
Recomiendo:- Evitar los fondos oscuros ya que cansan más a la vista.
- Evitar los colores de letra demasiado parecidos al color de fondo ya que se dificulta la lectura.
5. Editar contenidos usando la barra de herramientas de blogger
1. Como siempre: primero entramos en blogger.
- Primero hay que entrar en tu cuenta gmail. Abre el buscador de google para poder iniciar sesión (www.google.es). Pulsa en iniciar sesión (arriba a la derecha, véase imagen lateral flecha roja). Ahí se pone el correo de gmail y la contraseña.
- Entra en tu cuenta de blogger puedes hacerlo de dos formas:
- Desde este enlace: http://www.blogger.com/ o desde google (www.google.es)
- Desplegando el menú superior pulsando luego en "blogger"
2. Usamos la barra de herramientas de las entradas.
1. Creamos una nueva entrada.
 |
| (pulsa en la imagen para ampliar) |
 |
| (pulsa en la imagen para ampliarla) |
- Si pulsas en la pestaña "HTML" la mayoría de las opciones de barra desaparecen, para que aparezcan hay que mantenerse en "Redactar".
- Vamos a introducir contenido en esta nueva entrada. Seleccionaremos parte del texto y usaremos casi todas las opciones que tenemos en la barra de herramientas (menos las que he puesto en rojo). De izquierda a derecha son estas:
- Cambiamos la Fuente (tipo de letra)
- Cambiamos el tamaño de la letra
- Ponemos algún encabezado
- Ponemos algo de texto en negrita, en cursiva y subrayado.
- Cambiamos el color de la fuente (letra)
- Ponemos en algún sitio color de fondo del texto.
- Ponemos un enlace (aclarado debajo)
- Insertamos una imagen (aclarado debajo)
- Insertamos una vídeo de youtube o desde nuestro ordenador
- Insertamos un salto de línea. Esto sirve para que en la página principal del blog no aparezca toda la entrada, aparecerá unicamente lo que hay por encima del salto de línea. Para ver la entrada entera habrá que desplegarla pulsando sobre ella. Esto es muy útil para evitar que la página principal esté muy sobrecargada y tarde en cargarse.
- Ponemos una lista numerada
- Ponemos otra lista con viñetas.
- Ponemos un texto en forma de cita.
- Quitamos el formato (todas las modificaciones que hayamos hecho en un texto)
- Comprobáis la ortografía.
- La mayoría de las opciones son sencillas, pero voy a hacer algunas aclaraciones sobre dos que pueden generar dudas:
- Insertar una imagen:
- Seleccionamos una foto nuestra o bajamos una de Internet y la guardamos en nuestro ordenador.
- Pulsamos en insertar imagen (barra de herramientas) y luego en Elegir archivos (se abrirá el explorador de archivos para buscar el lugar donde hemos guardado la foto.
- Cuando se cargue pulsamos en Añadir imagen seleccionada.
- Poner un enlace:
- Buscamos una web que nos guste y queramos enlazar. Una vez localizada seleccionamos y copiamos su dirección URL. Es fácil de reconocer porque aparece en la barra de navegación y suele empezar por "http://" por ejemplo la dirección URL de este blog es esta: http://blogeducativoenclase.blogspot.com.es/
- Pulsamos en enlace (barra de herramientas)
- Ponemos en Texto para mostrar el texto que aparecerá en la entrada y en dirección web la URL hacia la que nos dirigirá el enlace. Podemos pulsar la casilla "Abrir este enlace en una ventana nueva" si queremos que así sea (por ejemplo), si no la nueva página se abrirá en la misma ventana donde estás cerrando la página anterior (por ejemplo).
- Insertar un vídeo. Pulsamos en el icono de vídeo (ver imagen inferior)
Pulsamos "Subir" si está en nuestro ordenador o "Desde YouTube" (ver imagen inferior)
Usamos el cuadro de búsqueda para encontrar el vídeo que nos interese.
Se pueden poner palabras clave por ejemplo: "documental sobre la guerra
civil" y luego se pulsa en la lupa para que busque los vídeos
relacionados.Finalmente pulsamos sobre uno que aparezca en la lista y pulsamos en Seleccionar
3. Publicamos la entrada
Cuando terminéis de editar los contenidos de vuestra entrada, ponéis un título y una etiqueta a la entrada y la publicáis (si no os acordáis de cómo hacerlo, revisar este enlace).
6. Creación de páginas y de un menú horizontal
Las páginas de un blog se diferencian de las entradas en que las primeras quedan enlazadas en un menú horizontal, de forma que son muy accesibles. En cambio las entradas van retrocediendo a medida que se hacen nuevas. Por eso las páginas se suelen usar para contenidos importantes.1. Como siempre primero hay que entrar en blogger.
- Primero hay que entrar en tu cuenta gmail. Abre el buscador de google para poder iniciar sesión (www.google.es). Pulsa en iniciar sesión (arriba a la derecha, véase imagen lateral flecha roja). Ahí se pone el correo de gmail y la contraseña.
- Entra en tu cuenta de blogger puedes hacerlo de dos formas:
- Desde este enlace: http://www.blogger.com/ o desde google (www.google.es)
- Desplegando el menú superior pulsando luego en "blogger"
2. Creamos una página con contenido.
Las páginas son contenidos que están enlazados directamente desde una
barra horizontal, a diferencia de las entradas que unicamente se suceden
una a otro por orden cronológico inverso. Por ejemplo en este blog del
curso, las tareas se publican como entradas, pero el seguimiento del
curso y la programación aparecen enlazadas arriba como páginas.
Para crear una página hay que seguir estos pasos:
- Si estamos en la página de blogger, pulsamos en el título de nuestro blog.
- En el menú de la izquierda pulsamos en "Páginas" (imagen inferior flecha azul)
- Para poder activar la visualización de las páginas tenemos que quitar "No mostrar". Para ello hay que pulsar sobre "No mostrar" (imagen inferior) y en el menú que despliega seleccionamos "Pestañas principales" ( flecha roja):
- Ahora vamos crear una página pulsando en "Página nueva" y en menú que se despliega pulsamos en "Página en blanco" (imagen inferior, flecha verde):
- La página se edita igual como una entrada, tiene la misma barra de herramientas. Pon un título y añade contenido. Tienes que elegir una función para tu página, algunas ideas:
- Enlaces a otros sitios de internet (y colocas algún enlace)
- Programación con los contenidos (lista de temas)
- Sobre el/la autora del blog.
- etc.
- Pulsa en Publicar y listo. Puedes comprobar como queda pulsando en Vista previa (arriba a la derecha)
3. Ponemos un enlace en barra de páginas.
En la barra de las páginas también se pueden añadir enlaces directos, ya
sea alguna entrada de tu blog (eso he hecho en este blog, arriba en "Presentación del curso"
he puesto un enlace a la primera entrada que hice, la de la sesión
inicial) o puedes poner un enlace a otro sitio distinto. Si miras arriba
verás que en la barra horizontal al final aparece "IES L´Almadrava", si
pulsas accedes directamente a la web del instituto. Ahora añade un
enlace a la web del IES en tu blog.
- Desde la sección de Páginas pulsa en "Página nueva" y en menú que se despliega pulsa en "Dirección web" (imagen inferior, flecha rosa)
- En el cuadro que aparece (imagen inferior) ponemos como título de página el IES L´Almadrava o algo parecido y en Dirección web ponemos la URL de la web del instituto, es decir esto: http://www.iesalmadrava.com/
- Pulsamos en vista previa para ver cómo ha quedado.
7. Los derechos de propiedad
Sobre los derechos de propiedad lo mejor es enlazar los materiales
externos y atribuir una licencia Creative Commos a los propios.
Consejos a la hora de ampliar contenido en vuestro blog
Me permito dar dos consejos:
A. Si el material está copiado de otro blog, web o de una editorial, recomiendo que al final de la entrada pongáis un enlace a la fuente de donde los habéis tomado. Por ejemplo:
Con esto conseguimos dos cosas:
A. Si el material está copiado de otro blog, web o de una editorial, recomiendo que al final de la entrada pongáis un enlace a la fuente de donde los habéis tomado. Por ejemplo:
Con esto conseguimos dos cosas:
- Nos curamos en salud frente a posibles errores o inexactitudes de ese contenido.
- Reconocemos la labor del autor, de la misma forma que nos gustaría que se reconociese nuestra labor. Además evitamos posibles reclamaciones. Aunque legalmente no hay por qué preocuparse. La legislación española no penaliza a los que cuelgan material ajeno en Internet si se hace con un objetivo didáctico y no hay objetivo lucrativo. A pesar de esto último es bueno citar siempre la fuente de la que tomamos la información para evitar recibir un incómodo mensaje de queja.
B. Si el material lo habéis elaborado vosotros mismos os
recomiendo que pongáis al final de vuestro blog una licencia de Creative
Commons (C.C.), es la que uso yo (podeís verlo al final de mi blog) y la mayoría de los profesores. El procedimiento es sencillo, unicamiente hay que poner una imagen con un enlace como esta:
Con esto avisáis a los posibles plagiadores de que no queréis que usen vuestro trabajo para hacer negocio. Además dais permiso a otros profesores para que usen vuestro trabajo con la única condición de que reconozca vuestra autoria si lo publica en su blog.
En esta página tenéis el código con la imagen para poner en vuestro blog. En una próxima tarea explicaré como poner un cuadro bajo el blog para poner este código.
No tengáis reparo en subir y compartir vuestros trabajos. Recordad lo que le pasó al Gollum por ser tan posesivo.
8. Editar códigos en HTML y modificar el tamaño de los elementos
Modificando el código HTML de los elementos que hemos incrustado, podemos modificarlos hasta adaptarlos a nuestro gusto. Un caso habitual es ajustar los vídeos al ancho de nuestro blog.- Primero hay que entrar en tu cuenta gmail. Abre el buscador de google para poder iniciar sesión (www.google.es). Pulsa en iniciar sesión (arriba a la derecha, véase imagen lateral flecha roja). Ahí se pone el correo de gmail y la contraseña.
- Entra en tu cuenta de blogger puedes hacerlo de dos formas:
- Desde este enlace: http://www.blogger.com/ o desde google (www.google.es)
- Desplegando el menú superior pulsando luego en "blogger"
- Pulsamos en el título del blog y luego en entradas.

3. Ahora vamos a cambiar las dimensiones de un vídeo para adaptarlo a la anchura de nuestro blog. Pulsamos en la pestaña HTML (ver imagen inferior) para ver el código HTML.
Así vemos el código de todo el contenido que hay en la entrada, por eso si el vídeo lo habéis puesto en una entrada con otros contenidos os será difícil encontrar el código que corresponde a vuestro vídeo. Si habéis creado una entrada nueva será fácil. El código HTML es el lenguaje que usan las páginas webs y los blogs para transmitir información por Internet. Cuando redactamos contenidos en una entrada el blog automáticamente se convierte en lenguaje HTML que podemos ver pulsando en la pestaña HTML. Por ejemplo, cuando estás escribiendo y pones una palabra en negrita, por ejemplo esta, tu blog ha escrito en código HTML esto: "<b>esta</b>".
Necesitamos editar la entrada en lenguaje HTML para poder poder
modificar una parte del código del vídeo. Busca las cifras que hay cerca
de width (ancho) y height (alto) por defecto suelen ser width="320"
height="266" (ver imagen inferiror). Eso mide el tamaño del vídeo en
píxeles del vídeo.
4. Ahora se trata de que los modifiques aumentando las cifras hasta
conseguir que el vídeo ocupe todo el ancho de tu entrada. La única forma
es poner una cifra nueva y probarla pulsando en vista previa, después
repetir la operación hasta lograr la dimensión idónea.
5. Cuando lo tengáis listo poner una etiqueta a la entrada y pulsar en publicar.
6. La misma operación se puede seguir para modificar las dimensiones de
otros elementos que tengamos en nuestro blog: presentaciones, imágenes,
flash, etc.
9. Los gadgets (cuadros): estadísticas, etiquetas, enlaces, etc.
Los gadgets (cuadros) ofrecen utilidades para nuestros visitantes. En
nuestro blog podemos colocar tantos gadgets como queramos, pero si
ponemos demasiados nuestro sitio tardará demasiado en cargarse y la
navegación será muy lenta.

Os recomiendo que visualicéis el vídeo inferior en su totalidad porque es un repaso de lo que hemos hecho hasta ahora.
Para dos cuadros/gadgets: Estadísticas del blog y Etiquetas, visualizad el vídeo tutorial entre el minuto 3:07 y el minuto 4:50.
Transcribo la tarea:
1. Como siempre primero hay que entrar en blogger.
2. Vamos a pulsar sobre el título de nuestro blog para ver el menú de la izquierda.
3. Sobre el menú de la izquierda pulsamos en "Diseño"
4. En la zona donde queramos ponerlo pulsamos en el enlace "Añadir un gadget"
5. En la ventana emergente que aparece seleccionamos uno de los gadgets de la lista pulsando en "+"
6. En la ventana emergente pulsamos en Guardar y luego pulsamos en "Guardar disposición" (arriba a la derecha).
7. Podemos cambiar la ubicación arrastrando el cuadro en la página de Diseño.
10. Crear un documento, compartirlo y publicarlo en tu blog
Una utilidad asociada a nuestra cuenta de gmail es el de Google Drive. Este servicio nos proporciona un disco duro virtual donde alojar documentos (hasta 5 gigas de capacidad total). La ventaja es que ademas de guardar archivos, podemos editarlos o modificarlos individualmente o de modo colectivo. Es como un programa de edición de documentos (office) pero online.
1. Como siempre primero hay que entrar en gmail.
- Abre el buscador de google para poder iniciar sesión (www.google.es). Inicia sesión en gmail.
- Para ir al servicio de Google Drive puedes hacerlo de dos formas:
- En el menú superior horizontal, donde pone "Drive". Pero esto a veces no aparece.
- Desde este enlace: https://drive.google.com/.
2. Subimos o creamos nuestros documentos.
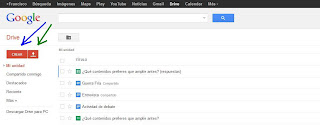
Una vez dentro de Google Drive vemos dos botones principales en rojo: “
Una vez subido o creado el archivo aparece en la zona central, pulsando sobre él podemos modificarlo o conseguir el enlace y compartirlo.
- "Crear” (en la imagen inferior lo señalo con una flecha azul)para hacer un documento nuevo desde Google Drive.
- Si tenemos el nuevo diseño de Google Drive, en lugar de Crear se llama "Nuevo"
- Un ícono que significa “subir” (en la imagen inferior lo señalo con una flecha verde) para subir archivos creados con otros programas desde tu ordenador.
- Si tenemos el nuevo diseño el icono "subir archivos" aparece debajo al pulsar sobre "Nuevo"
Una vez subido o creado el archivo aparece en la zona central, pulsando sobre él podemos modificarlo o conseguir el enlace y compartirlo.
 3. Creamos nuestros documentos.
3. Creamos nuestros documentos.
Al pulsar en Crear se despliega un menú en el que vemos los tipos de documentos que podemos crear (imagen de la derecha):
Si vamos a hacer un documento de texto
1. Pulsamos en Crear -> Documento 2. Ponemos un título pulsando sobre "Presentación sin título" y escribiendo en el cuadro.
Si vamos a hacer una presentación de diapositivas
1. Pulsamos en Crear --> Presentación 2. Elegimos un diseño pulsando sobre él y luego en Aceptar (ver imagen inferior)
- Carpeta para organizar los documentos que hayamos subido o creado
- Documento de texto parecido a Word, aunque algo más sencillo.
- Presentación de diapositivas, equivale a PowerPoint aunque algo más sencillo.
- Hoja de cálculo equivale a Excel aunque algo más sencillo.
- Formulario para poder hacer cuestionarios de repaso o exámenes online. (se explica en esta otra entrada)
Si vamos a hacer un documento de texto
1. Pulsamos en Crear -> Documento 2. Ponemos un título pulsando sobre "Presentación sin título" y escribiendo en el cuadro.
Si vamos a hacer una presentación de diapositivas
1. Pulsamos en Crear --> Presentación 2. Elegimos un diseño pulsando sobre él y luego en Aceptar (ver imagen inferior)
3. Ponemos un título pulsando sobre "Presentación sin título" y escribiendo en el cuadro.
4. Incluimos contenido pulsando sobre los cuadros. Empieza con
una diapositiva de inicio, para añadir más diapositivas hay que pulsa en
la barra de herramientas en Insertar y luego en Nueva diapositiva (ver
imagen inferior)
4. Compartimos nuestros documentos.
Cuando creas un documento unicamente
lo puedes ver tú (son privados). Si quieres que otros puedan verlo tienes que cambiar
la opción de compartir. En la esquina superior derecha hay un cuadro que
pone "compartir". Pulsa en él (imagen inferior):
Para que lo puedan ver todos has pulsar en "cambiar" (en la imagen inferior, flecha amarilla) y luego seleccionamos "público en la web":
Pulsamos en la casilla "Público en la Web" para que deje de ser privado y finalmente pulsamos en guardar.
5. Conseguimos el código para publicar nuestro documento
Una vez creados o subidos los documentos a Drive, podemos incrustarlos (para que se vean en el blog) o enlazarlos (para que se vean en una página nueva).
Para ello pulsamos en el menú horizontal donde pone "Archivo". En el menú que se despliega pulsamos en "Publicar en la Web" luego en "Iniciar publicación" .
En nuestro blog podemos poner un enlace (cuadro superior bajo "Enlace de documento) o podemos insertarlo para que se vea dentro del blog. Para ello copiamos el código que hay debajo de "Insertar código" (imagen inferior flecha amarilla):
6. Pegamos el código en una entrada del blog
Una vez copiado el código tenemos que ir a nuestro blog para pegarlo en forma de HTML. Si se trata de un blog colectivo como el que hago con mis alumnos, el código se lo tenemos que pasar por correo al encargado del blog. Entonces hace lo siguiente:- Crear o abrir una entrada
- En "Redactar" Escribimos un párrafo de introducción sobre el contenido de la entrada y su autor. Finalmente pulsamos en salto de línea para que en la página principal unicamente aparezca este resumen.
- Pulsamos la opción "HTML"
- Al final pegamos el código que habíamos copiado.
- Publicamos o guardamos.
11. Copia de seguridad del blog para poder usarlo sin conexión
Ahora que estamos añadiendo contenidos a nuestro blog y teniendo en
cuenta los habituales problemas con la conexión, conviene guardar una
copia de seguridad del blog en un pendrive. Para ello os recomiendo el
programa TTrack WebSite Copier. Lo podéis descargar desde la web de los
creadores pulsando aquí. El único problema es que los elementos incrustados (vídeos, drive, etc.) no se podrán ver sin conexión.
 Una
vez instalado únicamente tienes que introducir una URL y configurar en
las opciones. Se modificará el contenido de los páginas, alterando los
enlaces a
Internet por enlaces relativos a tu disco duro, para que puedas acceder a
ellos sin conexión.
Una
vez instalado únicamente tienes que introducir una URL y configurar en
las opciones. Se modificará el contenido de los páginas, alterando los
enlaces a
Internet por enlaces relativos a tu disco duro, para que puedas acceder a
ellos sin conexión.Aunque está en español, si tienes alguna dificultad puedes ver este tutorial para instalar y poner en marcha el programa.
12. Actividades en tu blog con formularios google y educaplay
Para poder avanzar de la filosofía desde la web 1.0 (el profesor es el
emisor y los alumnos los receptores) a la filosofía de la web 2.0 (el
profesor y los alumnos son emisores y receptores) el paso intermedio
son las actividades online.
1. Actividades con los formularios de google drive.
Los formularios de google doc no solo permiten crear actividades,
también valen para hacer exámenes online. El funcionamiento es el
siguiente:
2- Luego pulsamos en crear y en el menú que se despliega pulsamos en formualario (imagen de la derecha).
3- Ponemos un título, seleccionamos un diseño y pulsamos en aceptar.
4- Para añadir y editar preguntas podeís ver leer este tutorial, este otro de google, o podeís visualizar este vídeo:
En el blog puedes poner un enlace o puedes incrustar el formulario si
pulsa en enviar (arriba a la derecha), luego en incrustar, copias el
código y luego lo pegan en el blog en HTML.Otros tutoriales para google docs con presentaciones:
1. Exámenes con los formularios de google drive.
Para hacer exámenes que se corrigan automáticamente puedes usar este tutorial o visualizar este video:
3. Actividades con educaplay y otros servicios.
Hay muchos servicios que
nos permiten crear nuestras propias actividades adaptadas a las
peculiaridades de nuestro temario.Por si alguien no se aclara puede ver el siguiente enlace del Profesor Francisco Ayèn:http://blogeducativoenclase.blogspot.com.es/p/programa-del-curso.html






























No hay comentarios:
Publicar un comentario
Puedes insertar imágenes y videos en tus comentarios:
En el caso de las imágenes, tú y los comentaristas deberán usar este código:
[img]URL de la imagen[/img]
Y en el caso de los vídeos, tanto de YouTube o Vimeo se usará este código:
[video]URL del video[/video]
En ambos casos deberás poner la URL de la imagen (o el video) donde corresponde.